It is currently 10 Jan 2025, 04:01
Posting multiple images with the new Photobucket
I had opened a support ticket with Photobucket as the new version was missing a feature. You used to be able to select multiple images and grab the code needed to add the images to the forum in one go.... They have just updated my ticket saying that this feature has now been added to the new beta version.
Thought id copy the how to from photobucket as it is slightly different to the old version.
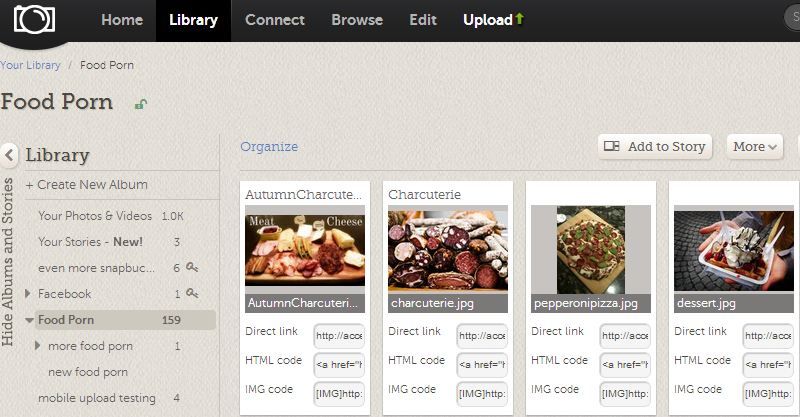
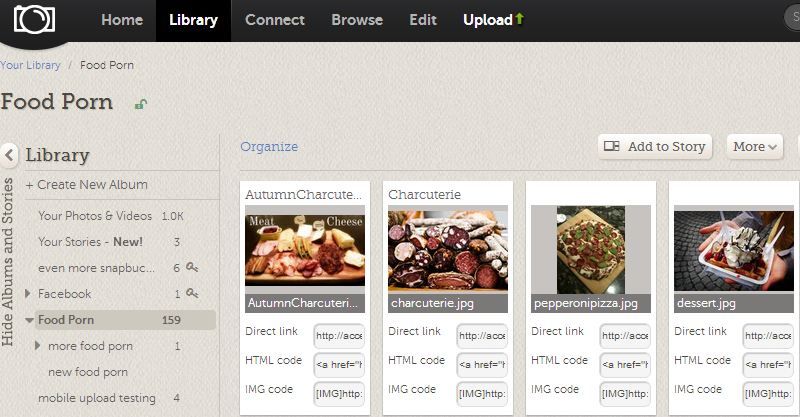
The bulk link option is found in the organizer. The image below shows where that option is displayed in your album view. It is the blue link just above your photos.

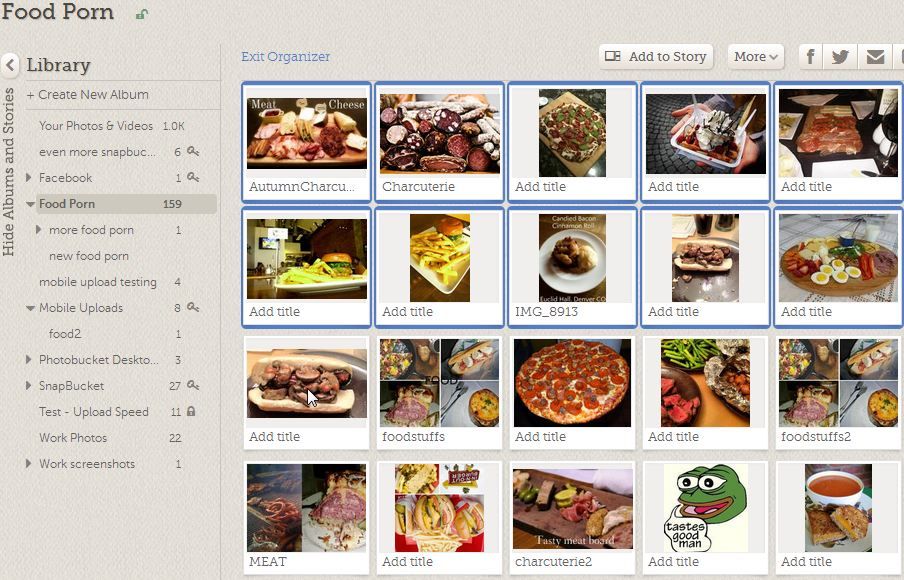
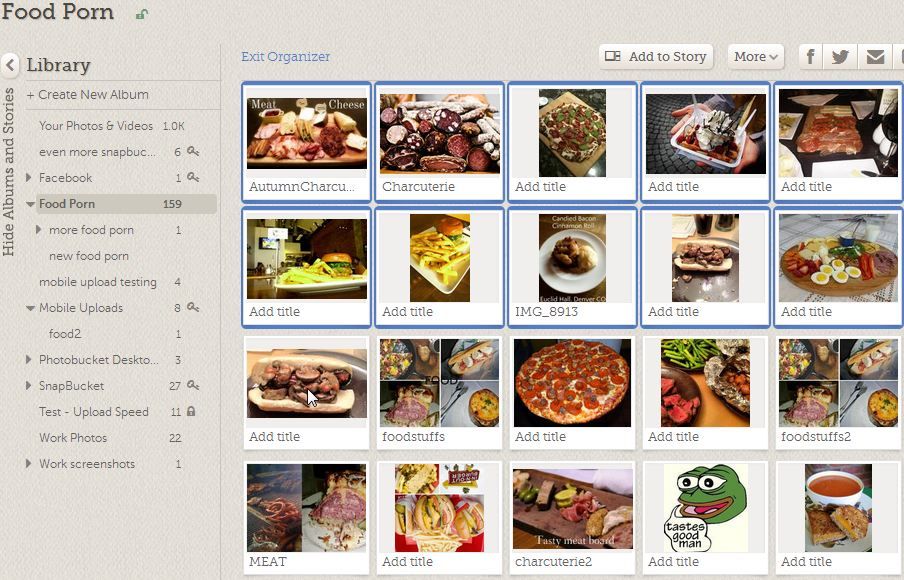
After you open the organizer. You may then select the photos you'd like to get links for. Hold the Ctrl key and click on certain photos, or hold Shift and select the first and last photos, and all photos in between will be selected. The order you select your images will not change how they are displayed when the links are generated. The links are generated in the order the images are in the album. (Please note that you can only get links for images in one album at a time)

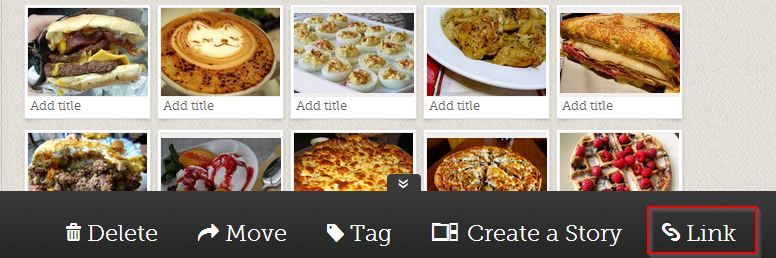
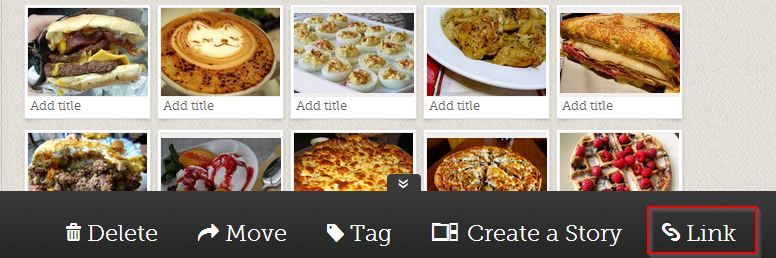
You will then select the the "link" option, located at the bottom right of the organizer page.

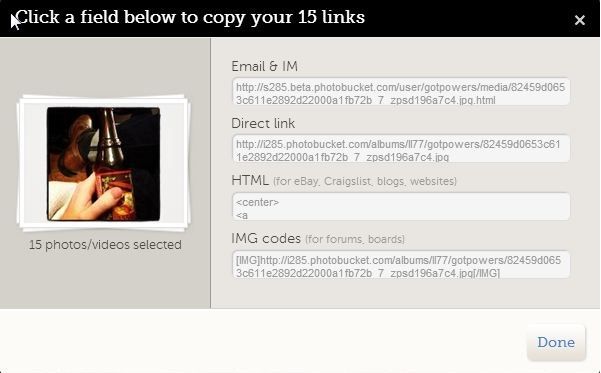
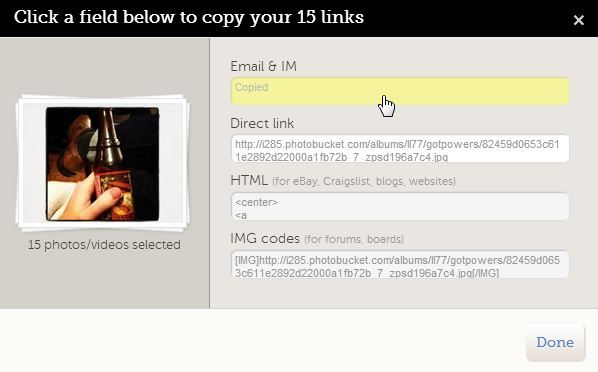
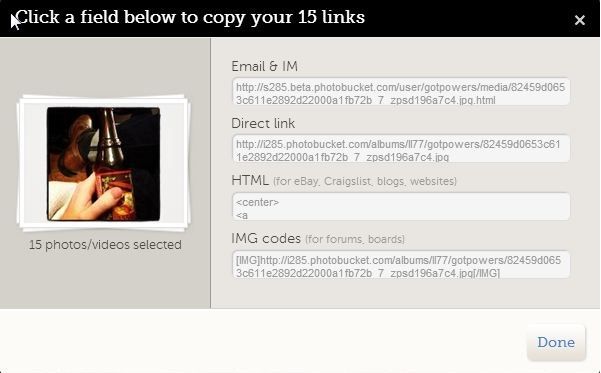
That will then bring up a window showing you the options to copy the links for those selected photos. The options displayed here are the same ones you set in your User Settings, under the Album tab.

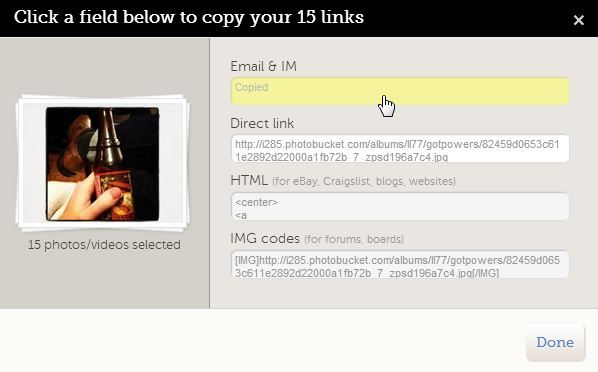
You can then click the code, and it will automatically be copied to your clipboard. The page will flash yellow displaying that the code has been copied.
For the Forum, you need to click the one at the bottom that says IMG codes

When you click the box it will automatically copy the code, now simply start a new post, right click where you would type and select paste.
NO OTHER CODE IS NEEDED - You don't have to put any more tags around any of the code. Just write in between the images.
One image code should be in this format - [img]URLOFIMAGE[/img] So look for the ending tag [/img] and write after that.....



Thought id copy the how to from photobucket as it is slightly different to the old version.
The bulk link option is found in the organizer. The image below shows where that option is displayed in your album view. It is the blue link just above your photos.

After you open the organizer. You may then select the photos you'd like to get links for. Hold the Ctrl key and click on certain photos, or hold Shift and select the first and last photos, and all photos in between will be selected. The order you select your images will not change how they are displayed when the links are generated. The links are generated in the order the images are in the album. (Please note that you can only get links for images in one album at a time)

You will then select the the "link" option, located at the bottom right of the organizer page.

That will then bring up a window showing you the options to copy the links for those selected photos. The options displayed here are the same ones you set in your User Settings, under the Album tab.

You can then click the code, and it will automatically be copied to your clipboard. The page will flash yellow displaying that the code has been copied.
For the Forum, you need to click the one at the bottom that says IMG codes

When you click the box it will automatically copy the code, now simply start a new post, right click where you would type and select paste.
NO OTHER CODE IS NEEDED - You don't have to put any more tags around any of the code. Just write in between the images.
One image code should be in this format - [img]URLOFIMAGE[/img] So look for the ending tag [/img] and write after that.....



- Solar powered fisherman
- Posts: 4154
- Joined: 05 Jun 2010, 00:46
- Location: Heysham, Lancashire
-
1 post
• Page 1 of 1
Return to Latest Site News and Information
Who is online
Users browsing this forum: No registered users and 0 guests




